프로젝트 소개
- 프로젝트 소개 :
- 회사 내부에서 이미지 관련 처리를 돕는 이미지 처리 모듈 프로젝트
- 프로젝트 기간 :
- 24.09 ~ 24.10 (5주)
- 프로젝트 팀원 구성 :
- BE 4명
- 프로젝트 Github 주소 :
- 프로젝트 brochure 주소 :
- 프로젝트 발표자료 :
나의 개발 파트
- CDN 서버 구축
- CDN server 이미지 조회 및 다운로드 기능 구현
- CDN server에 이미지 캐싱 기능 구현
- CDN server 용량 체크 로직 구현
- CDN server 최적화로 성능 개선
- Backend Client 라이브러리 구현
- 이미지 업로드 및 CDN URL 조회 라이브러리 구현
- 라이브러리 사용 방법 README 작성
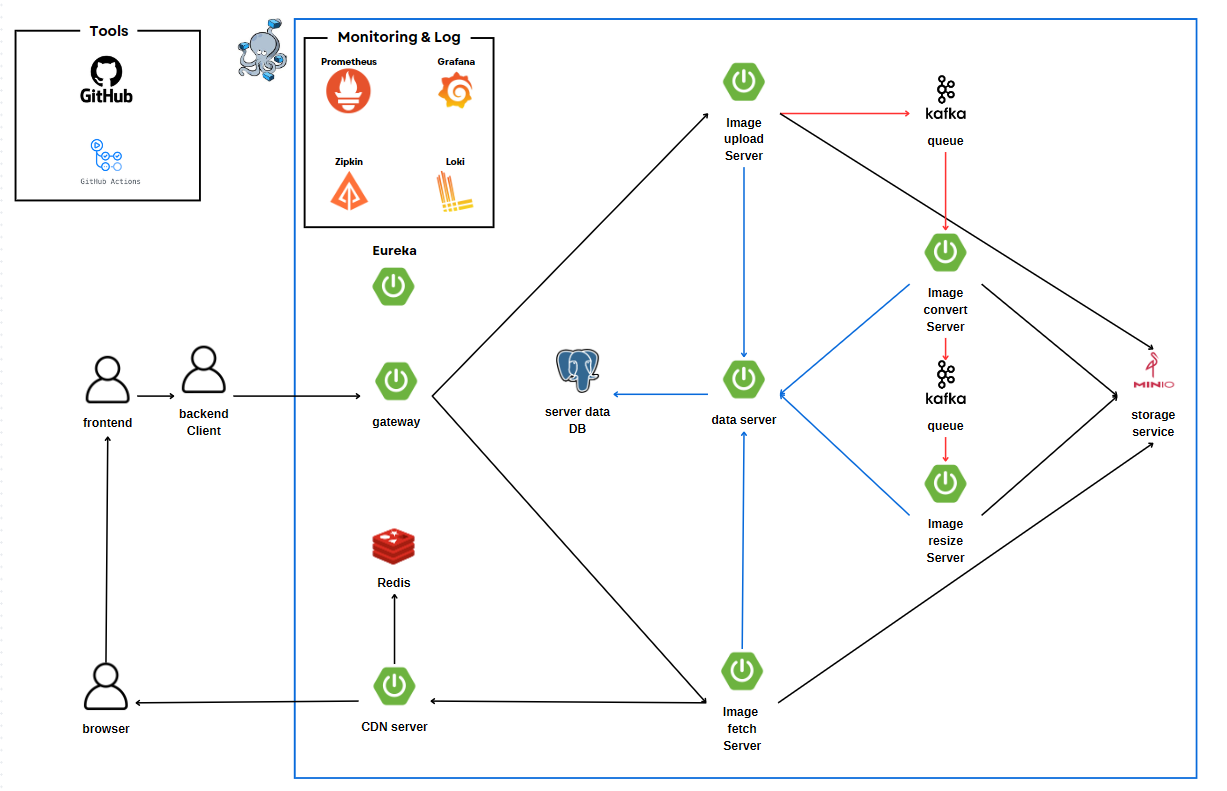
백엔드 아키텍처

이전과 크게 달라진 점은 없지만 image processing하는 server를 convert server와 resize server로 분리함
라이브러리화
Image Module Library Github : https://github.com/4-Image-Module/Image-Module-Library
GitHub - 4-Image-Module/Image-Module-Library: Repository for Image Module Library
Repository for Image Module Library. Contribute to 4-Image-Module/Image-Module-Library development by creating an account on GitHub.
github.com
백엔드 팀에서 이미지 처리 쉽게 메서드만으로 할 수 있도록 라이브러리 작성
이미지 업로드 및 이미지 조회에 필요한 CDN URL 조회 메서드 제공
각각 1~n개까지 가능하도록 메서드 제공
배포가 유지되지 않아 요청 보내는 곳이 localhost인 점이 조금 아쉬움
따라서 사용 하려면 Image Module 프로젝트를 local에서 띄워서 사용해야 함...
Liked
- 경험해보지 못한 새로운 도메인에 도전한 것 (이미지 관련 처리)
- CDN server에 대해 알게된 것
- Redis의 다양한 기능 사용해본 것 (TTL, Event Listener)
- Docker Compose로 배포를 진행한 것
- 라이브러리를 만들어본 것
- JMeter를 활용해 부하 테스트를 진행한 것
- 부하 테스트 중 문제 발견해 해결 및 성능 개선한 것
- 같은 이미지 동시 요청 시 문제 해결 및 성능 개선
- CDN URL 느리게 생성되는 원인 발견 및 성능 개선
Lacked
- Ngnix를 활용한 static CDN server 구현해보지 못한 것
- WebFlux 활용해 보지 못한 것
- CDN server, gateway 같이 많은 요청 동시에 처리해야 하는 것은 WebFlux로 많이 구현한다고 함
- CDN server 용량 관련 처리 더 상세히 하지 못한 것
- 현재 용량 체크만 하는 중
- 캐싱된 이미지 선택 삭제, CDN server 동적으로 scale out 등 여러 처리 구현 도전 예정
- 모니터링 적용 못한 것
- 멀티 모듈 적용하지 못한 것
- 멀티 모듈로 프로젝트 구성하면 이점이 많다고 하는데 시도하지 못함
- AWS S3로 쉽게 변경할 수 있도록 인터페이스화 하지 못한 점
- (물론 내 관할은 아니지만... 추후 해볼 예정)
- 이미지 삭제, 업데이트 기능 구현 못한 것
- 이미지 삭제, 업데이트 기능 구현하면 CDN Server에서도 도전할 것들이 많아서 재미있었을 듯 함
Learned
- 이미지 관련 도메인
- CDN server란 무엇인지, 어떻게 동작하는지
- Redis의 다양한 기능들
- Docker 및 Docker Compose에 대해서 더 배움
- 라이브러리를 어떻게 만드는지
- JMeter 활용 방법
Longed for
- Ngnix를 활용한 static CDN server 구현
- WebFlux 공부 및 WebFlux로도 CDN Server 구현해보기
- CDN Server 메모리 사용량 줄이기 위한 방법 생각
- 스트리밍, kafka 활용 등
- 현재 byte[ ]로 브라우저에게 반환하는데 메모리 많이 사용된다고 함
- 모니터링 적용
- CDN Server 용량 및 메모리, CPU 사용량 확인 위함
- CDN Server 용량 관련 처리 추가
- 캐싱된 이미지 선택 삭제, CDN server 동적으로 scale out
- run time에 Docker container 추가로 띄울 수 있는 방법이 있다고 함
- k8s 사용 시 동적으로 scale out 가능하다고 들었는데 k8s 먼저 공부 필요
- 또 AWS Lambda에서 EBS 용량 이벤트 받아 동적으로 늘릴 수 있다고 하는데 이것도 공부 필요
- 이미지 업데이트, 삭제 기능 구현
- 여러 개의 resizing 크기 받는 기능 추가
- Storage Service 사용 부분 인터페이스 화
- Minio → AWS S3 쉽게 변환 가능하도록
- 멀티 모듈 공부 및 적용
- 브라우저, 프론트엔드에서 캐싱 생각
- 캐시 종류 및 알고리즘 공부
피드백
- Minio 선택이 왜 비용 절감인지? 구체적인 TCO (total cost of ownership) 계산해 보았는지?
- Minio가 오픈소스 소프트웨어라 비용이 드는 AWS S3보다 무조건 비용 절감이라고 생각함
- 그런데 배포를 하면 어쨌든 Minio도 EC2 내에서 돌아가고 사용이 됨 (Docker로 띄웠기 때문)
- 그렇게 되면 EC2 사용 비용과 AWS S3 사용 비용 고민해 봐야 함
- 우리 팀의 생각은 개발 및 테스트 과정에서부터 AWS S3 사용하면 비용이 많이 들기 때문에 Minio를 사용
- Minio는 AWS S3와 호환성이 좋기 때문에 추후 AWS S3로 교체 가능
- AWS S3 많이 사용하니 배포 및 서비스 시에는 AWS S3로 교체할 생각이였음
- EC2 사용 비용과 AWS S3 사용 비용 생각해본 후 AWS S3로 교체 가능
- 현재 업로드 요청 얼마나 감당할 수 있는지? (RPS = request per second)
- RPS의 경우 JMeter로 thread 100개로 10번 테스트 진행함.
- 이 경우 에러율 0%
- JMeter로 더 테스트 해 볼 예정
- 이미지 업로드 및 CDN Server에서 이미지 조회 및 다운로드는 약 400MB 이미지까지 가능한 것을 확인
- 하지만 중간 처리 과정 (webp 변환, 메타데이터 제거, resize 등)이 오래 걸림을 확인
- (이미지 업로드 및 다운로드는 꽤 빠름)
- 이 부분 개선해 볼 예정
- CDN에 client에서 stream으로 요청한다면 해당 인터페이스도 지원 가능한지?
- CDN에서 kafka를 활용해보는건 어떨지?
- content delivery 서비스 특성상 서버의 메모리나 네트워크 트래픽을 매우 많이 사용하게 될 것 같은데 최적화에 대해서 고민해 봤는지?
- 현재 byte[ ]로 브라우저에게 반환 중
- 이 부분이 메모리, 네트워크 트래픽 많이 사용한다고 함
- 얼만큼 많이 사용하는지 모니터링으로 확인 예정
- 또 스트리밍 및 kafka로 stream 형태로 브라우저에게 반환하는 것도 시도할 예정 (스트리밍 서비스)
- storage service라 디스크 용량에 매우 취약할 것 같은데 디스크 용량 모니터링 및 auto scaling에 대해 고민해 봤는지?
- 현재 용량 체크만 하고 있는 중
- 먼저 모니터링 추가할 예정 (용량, 메모리, CPU 사용량 체크)
- 이미지 가중치 체크 후 캐싱된 이미지 삭제 로직 구현 생각 중
- Docker 및 k8s를 통한 Auto Scaling 공부 및 구현 도전
- 다른 이미지 모듈과 차이점은?
- resizing 이미지 제공
- webp로 변환해 저장하면 용량 줄어든다고 했는데 이미지 손실 나는 것 아닌지?
- webp 변환에는 무손실 압축, 손실 압축 모두 지원
- resizing 이미지는 이미지 손실을 많이 고려하지 않을 것으로 판단
- 따라서 손실 압축 진행하기로 팀 내에서 정함
- 사용자당 이미지 총 크기 제한 있는지?
- 현재는 없음. 고려해봐도 좋을 것 같음
- SSE로 이미지 업로드 관련 응답하는데 라이브러리 사용하는 Backend Client는 어떻게 응답 받는 것인지?
- 이 부분을 고려하지 못했음
- 라이브러리에서는 SSE 응답 한번에 받아옴
- 즉 SSE를 서버에서 사용하지만 라이브러리 사용하는 곳은 동기적으로 응답 받음
- 어떻게 라이브러리에서 SSE를 사용하는 효과를 낼지 고민이 필요함
추후 계획
CDN Server 관련
- CDN Server 모니터링 적용
- Ngnix를 활용한 static CDN server 구현
- CDN Server 용량 관련 처리 추가
- 이미지 가중치에 따른 캐싱 이미지 삭제 로직 구현
- 동적으로 CDN Server scale out 공부 및 구현 시도
- CDN Server 스트리밍 방식 구현
- stream 반환 및 kafka 사용
- WebFlux 공부 및 적용 시도
- 브라우저, 프론트엔드에서 캐싱 고려
공통 관련
- 이미지 업데이트, 삭제 기능 구현
- 여러 개의 resizing 크기 받는 기능 추가 구현
- Convert server 속도 느린 부분 개선
- Storage Service 사용 부분 인터페이스화
- 멀티 모튤 공부 및 적용
- 라이브러리에서 SSE 사용 문제 고민
느낀 점
- 생소하지만 어디에서나 사용되는 이미지 관련 처리에 도전해 본 것이 너무 좋았다.
- 늘 하던 CRUD에서의 고민이 아니라 더 깊게 고민해 본 것 같아 좋았다.
- 이렇게 깊게 고민해보니 더 배울 점이 많았고 개선하고 고민할 점들이 더 많았던 것 같다.
- 라이브러리화에 도전하고 성공한 것이 좋았다.
- 좋은 피드백과 질문들을 통해 생각할 것들이 더 많아지고 추후에 도전해 볼 것들이 많아져 좋았다.
- 좋은 팀원들, 튜터님과 오랜 기간 이야기하고 지식을 나누고 배우는 과정이 너무 좋았고 많이 배웠다.
- 내 스스로 문제를 발견하고 성능을 개선해 본 경험을 한 것이 너무 좋았다.
- 이미지 관련 처리, CDN Server 관련 처리다 보니 큰 이미지 업로드, 다운로드, 이미지 캐싱 여부 등 테스트 해 봄
- 이 과정에서 문제점들을 찾고 더 빠르게 효율적으로 진행할 수 있는 방법을 생각하고 적용해 개선한 것이 좋았음
- 프로젝트가 끝난 후 시간이 많이 지난 후 회고라 더 빨리 썼어야 했는데 라고 생각함
- 추후 계획들에 도전하면서 더 이야기할만한 것들이 많은 프로젝트로 개선해보고 싶음
'프로젝트' 카테고리의 다른 글
| 최종 프로젝트 트러블슈팅 + 기술적 의사 결정 (6) | 2024.11.14 |
|---|---|
| 3차 프로젝트 3주차 WIL (4) | 2024.10.14 |
| 3차 프로젝트 2주차 WIL (0) | 2024.10.07 |
| 대규모 AI 시스템 설계 프로젝트 회고 (3) | 2024.09.25 |
| 스프링 심화 대규모 AI 시스템 설계 프로젝트 - Starting Assignments (0) | 2024.09.25 |